| Статистика |
Онлайн всего: 1 Гостей: 1 Пользователей: 0 |
|
Главная » 2014 » Январь » 15 » На шрифт и цвет товарищей нет
09:59 На шрифт и цвет товарищей нет |
Начнем этот раздел с очередного мини-открытия. Оказывается, на многих страницах мы сами можем выбрать наиболее удобные для нас параметры просмотра, касающиеся шрифта и его цвета, а также цвета фона и гиперссылок.
Возможным это становится потому, что часто дизайнеры не прописывают эти параметры в HTML-коде отображаемой страницы. И тогда браузер использует для них настройки, принятые по умолчанию. Но мы-то уже знаем, что заданные по умолчанию настройки можно изменять. Справедливо это и в данном случае.
Раскрашиваем страницы
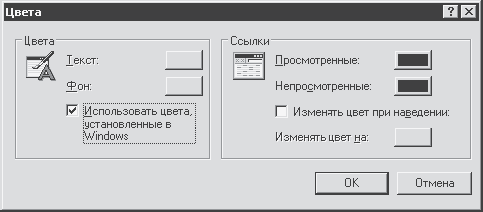
Чтобы повлиять на цвета, отображаемые на веб-страницах, воспользуемся окном свойств браузера Internet Explorer. Найти его просто: Сервис/Свойства обозревателя. Перед нами появится это самое диалоговое окно свойств, причем откроется оно на вкладке Общие. Именно здесь находится нужная нам кнопка Цвета (прямо под областью Журнал). Нажимаем ее и внимательно смотрим на появившееся окно (рис. 9.9).
Область Цвета позволяет задать цвет текста и фона страницы. Если установлен флажок Использовать цвета, установленные в Windows, то эти параметры будут соответствовать вашей текущей цветовой схеме. Можно снять данный флажок, после чего активизируются кнопки Текст и Фон, расположенные в этой области. Принцип изменения цвета прост: щелкаем на нужной кнопке, в появившемся окне выбираем подходящий цвет и нажимаем ОК.

Рис. 9.9. Выберем что-нибудь поцветастее
В области Ссылки можно изменить цветовые параметры гиперссылок. Как легко догадаться, мы можем задать цвет просмотренных и непросмотренных гиперссылок, а также заставить браузер изменять цвет ссылки при наведении на нее указателя мыши (пусть, например, краснеет от смущения). Еще раз напомню, что данные настройки будут действовать только на тех веб-страницах, в HTML-коде которых данные параметры не прописаны.
Да будет шрифт!
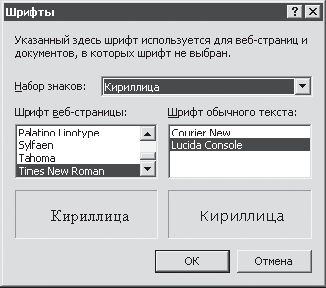
Так же легко, как на цвет, мы можем повлиять на шрифт страницы, если информация о его параметрах не указана в коде. Поможет нам в этом кнопка Шрифты, которая находится на вкладке Общие окна Свойства обозревателя. При нажатии этой кнопки открывается одноименное диалоговое окно (рис. 9.10).

Рис. 9.10. А здесь у нас, значит, шрифты
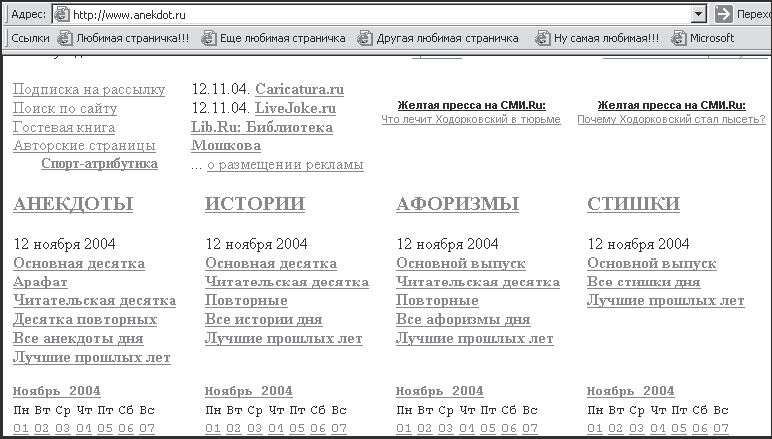
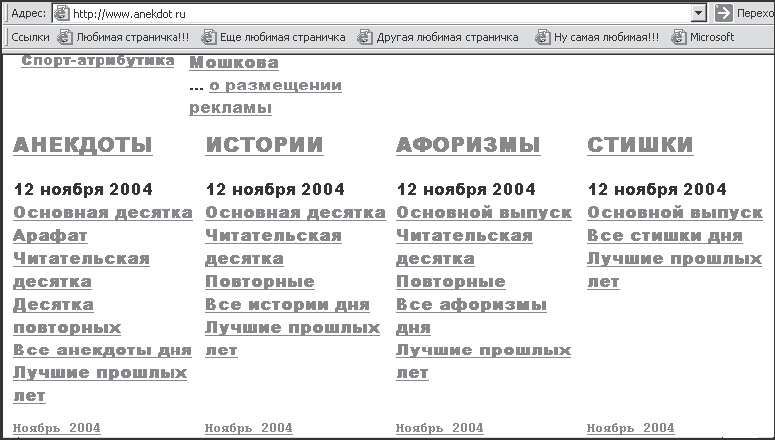
Здесь мы можем выбрать на свой вкус как шрифт веб-страницы, так и шрифт обычного текста. Шрифт веб-страницы – это те надписи, которые задействованы в оформлении (например, шрифт гиперссылок), а обычным является, например, текст, который мы вводим в различные формы. Изменение шрифта очень наглядно показано на примере сайта www. anekdot. ru (рис. 9.11).

А

Б
Рис. 9.11. Изменение шрифта на веб-странице: А – изначальный вариант; Б —Измененный
Обычным текстом на сайте www. anekdot. ru напечатаны сами анекдоты. Их шрифт также можно изменять.
А мы тем временем спешим дальше по волнам познания браузера и переходим к следующему важному вопросу: можно ли регулировать скорость загрузки страниц?
|
|
Категория: Урок 9. Изменяем браузер внешне и внутренне |
Просмотров: 562 |
Добавил: Serge1
| Рейтинг: 0.0/0 |
|
|
| Календарь |
| « Январь 2014 » |
| Пн |
Вт |
Ср |
Чт |
Пт |
Сб |
Вс |
| | | 1 | 2 | 3 | 4 | 5 | | 6 | 7 | 8 | 9 | 10 | 11 | 12 | | 13 | 14 | 15 | 16 | 17 | 18 | 19 | | 20 | 21 | 22 | 23 | 24 | 25 | 26 | | 27 | 28 | 29 | 30 | 31 | |
|